Aujourd’hui je vous présente trois outils pour créer facilement vos palettes de couleurs pour vos chartes graphiques. Je passe moi-même souvent longtemps à trouver LA bonne couleur qui irait avec mon logo, ou les couleurs annexes qui vont avec etc. Le pire étant que le client ne voit souvent pas la différence entre les différentes propositions colorimétriques qu’on peut lui envoyer.
Avec ces outils, vous pouvez présenter des couleurs différentes et trouver celles qui correspondent à l’esprit que vous voulez donner à votre création.
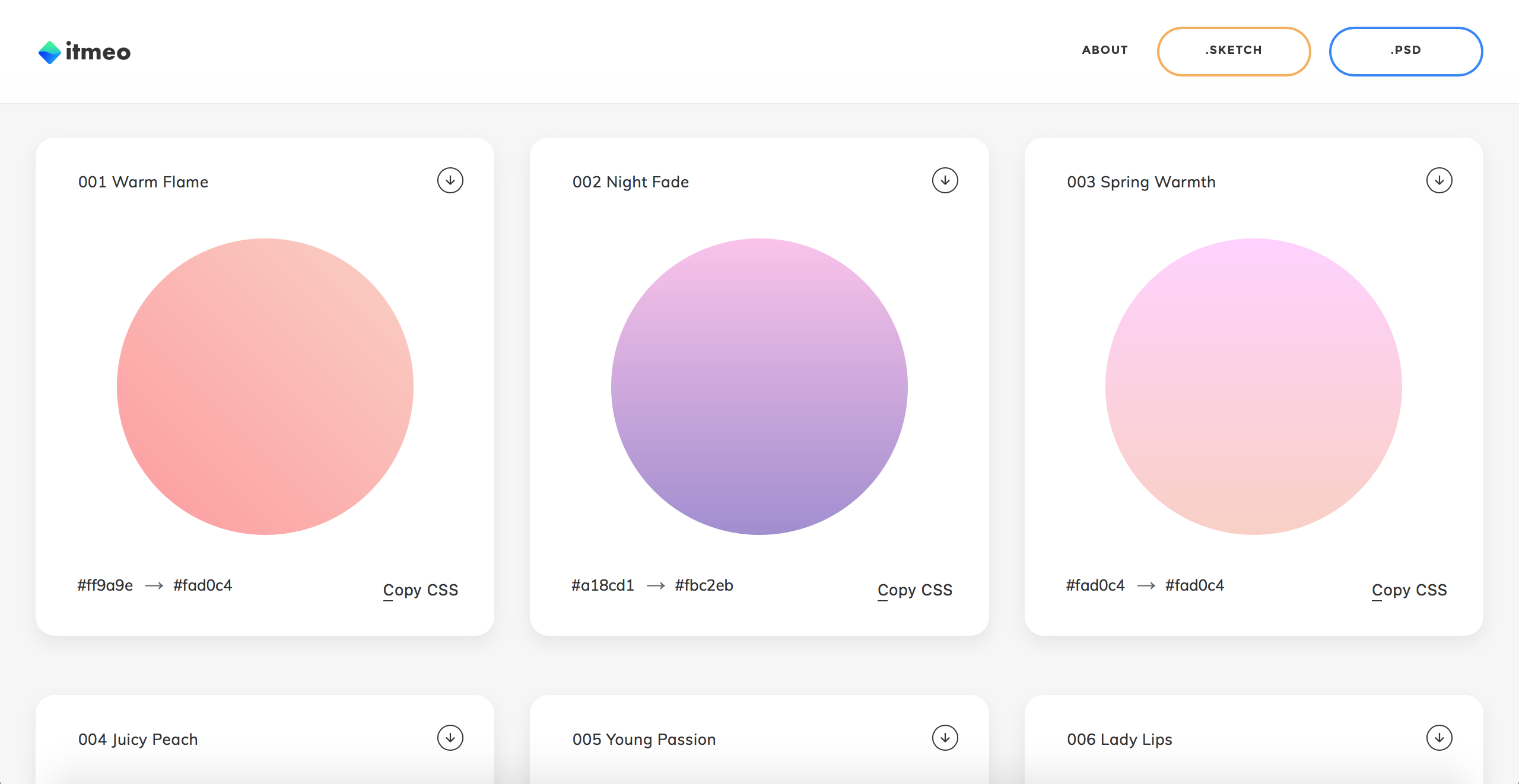
WebGradients

Webgradients, comme son nom l’indique, présente une palette de dégradés complète : il y en a pour tous les goûts. Il est très pratique pour s’inspirer pour les sites et autres dégradés, les dégradés étant de plus en plus à la mode.
Petit bonus : en un clic, le CSS qui correspond au dégradé est copié dans votre presse-papier.
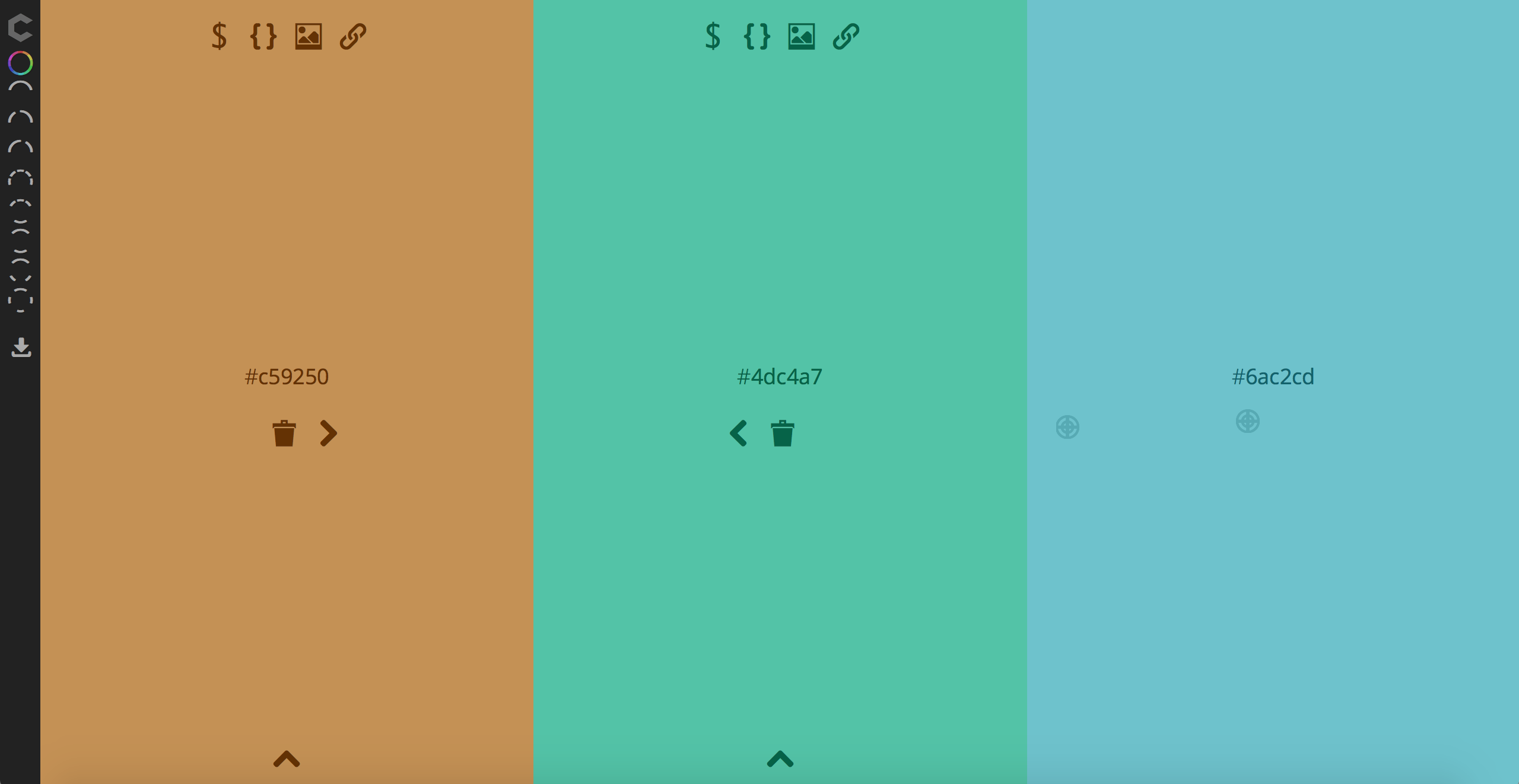
ColourCode

Cet outil en ligne est comme une pipette améliorée. Vous choisissez une ou plusieurs couleurs en promenant votre curseur sur la page. Grâce à un menu latéral, vous pouvez également visualiser les variantes de la couleur choisie : monochrome, couleurs complémentaires etc.
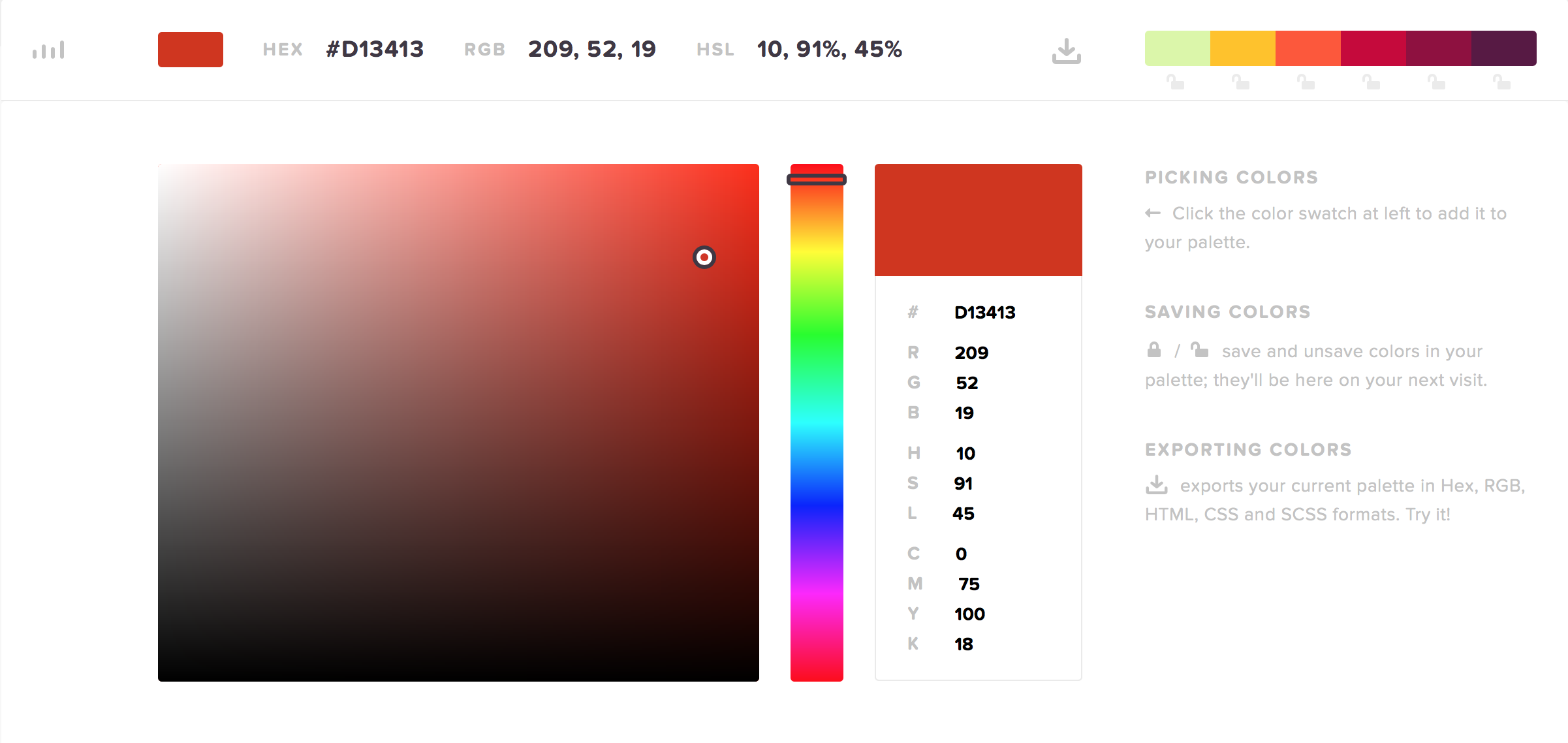
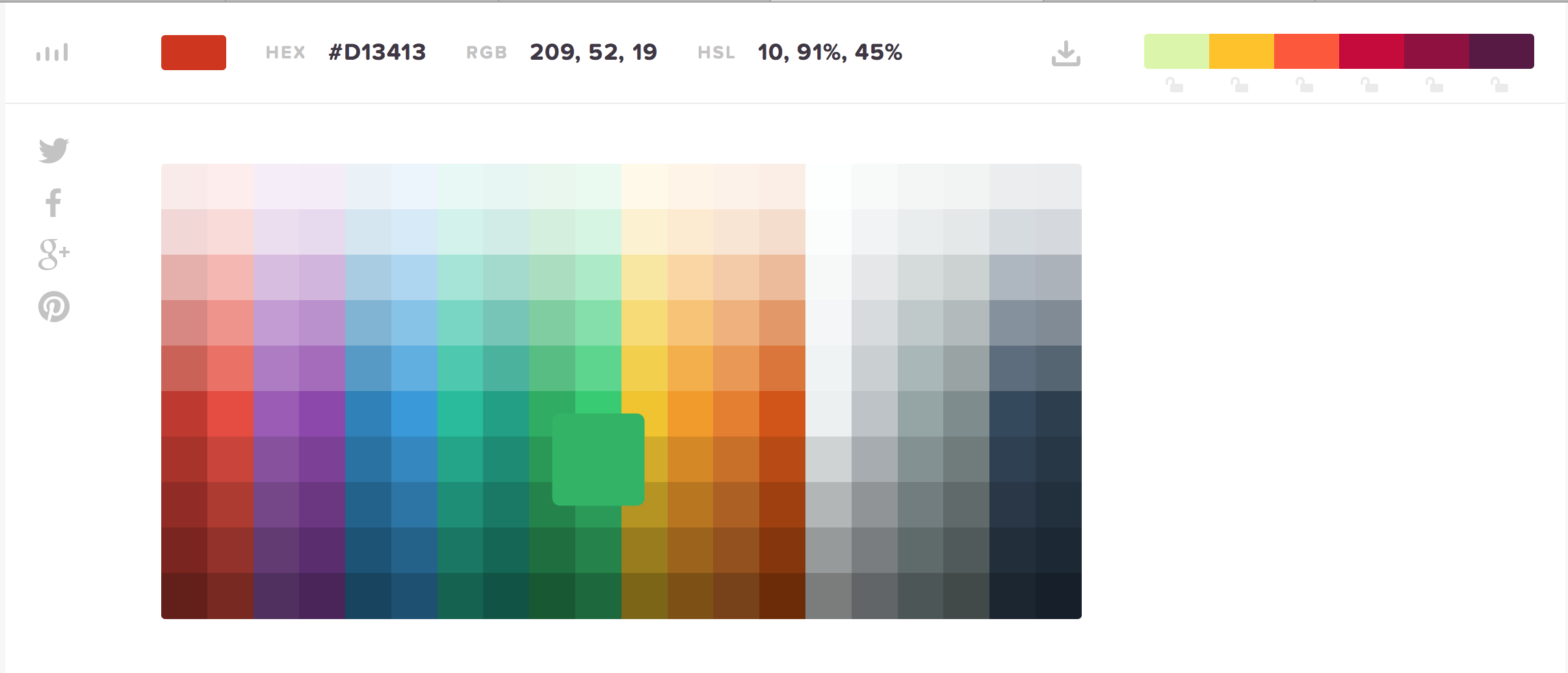
HTML Color Code

HTML Color Code ressemble davantage à ColourCode, à la différence qu’il propose plusieurs nuanciers selon les tendances du moment : flat design, material design… Il propose également les couleurs analogues, monochromes etc d’une couleur choisie.