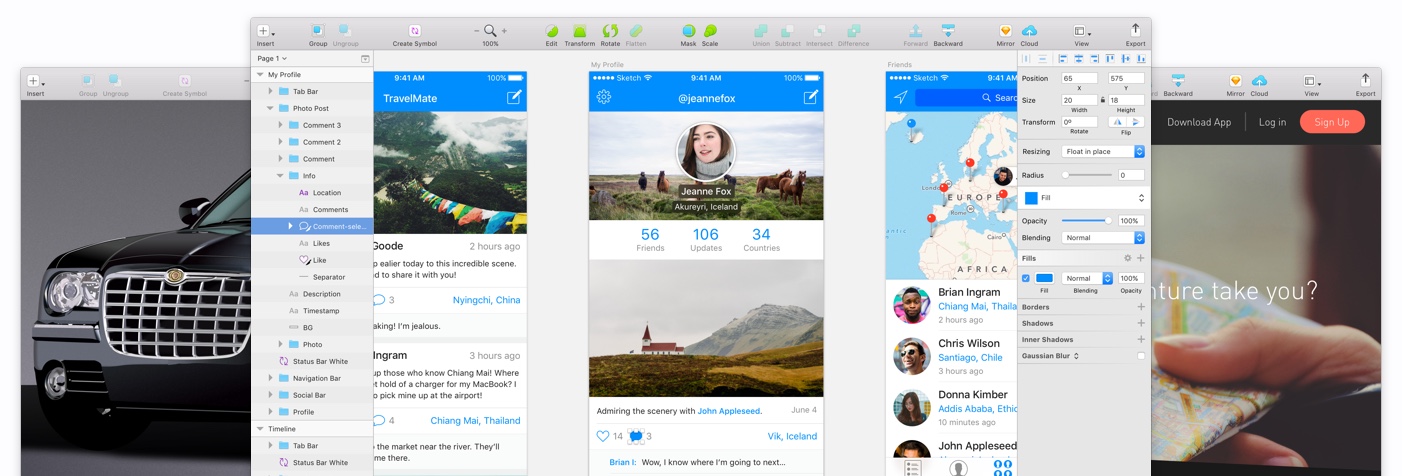
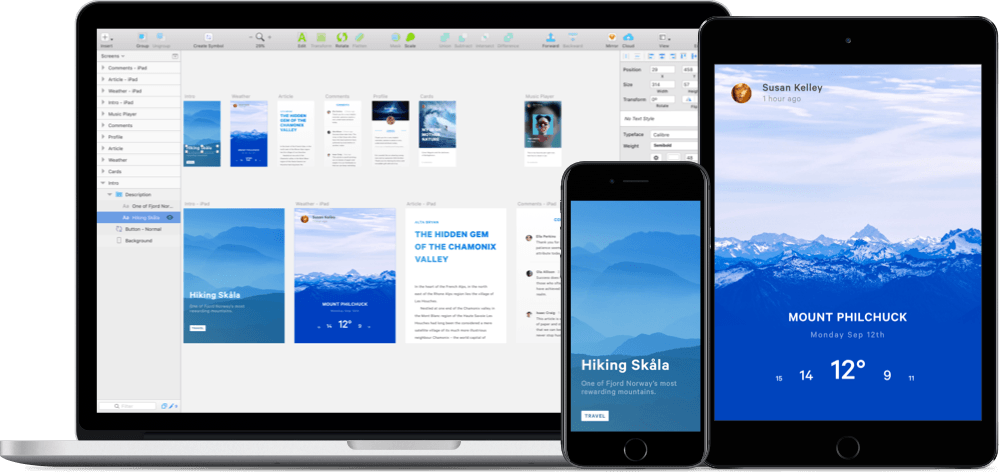
Sketch, qu’est-ce que c’est ? De plus en plus courant chez les designers, il devient peu à peu aussi incontournable que Photoshop et ses compagnons d’Adobe. Pourquoi ? Tout simplement parce qu’il mélange Illustrator, Photoshop et un peu d’InDesign pour former un outil très pratique qui reprend globalement leurs fonctionnements et leurs raccourcis avec une interface plus intuitive et très facile à prendre en main.
Je vous parlais il y a peu de quelques sites pour réaliser plus vite vos maquettes. Sketch complète cet article car il offre un réel gain de temps aux designers. Le logiciel fournit d’ailleurs des éléments UI natifs d’android et iOS ainsi que des templates des différentes tailles de documents (web, iPhone 7, Apple Wtach etc…) de la même façon que les toutes dernières versions de Photoshop.

En faire totalement le tour prendrait des pages et des pages, le mieux est encore de l’essayer par vous-même. Personnellement je me suis formée à Sketch à l’aide de ces vidéos, qui sont malheureusement en anglais mais très bien expliquées :
(il faut s’inscrire pour accéder aux vidéos mais je n’ai jamais reçu de publicités invasives depuis ce site)
Ces vidéos vous montreront également une utilisation intéressante et très utile de Sketch utilisé avec InVision. En effet, une fois le fichier chargé sur InVision, on peut décortiquer les différents éléments et voir leurs codes CSS déjà préparés. Idéal si vous travaillez avec un développeur : il sera vraiment indépendant et il n’aura pas à vous demander quels codes couleurs, polices, tailles etc vous avez utilisées pour concevoir la maquette.

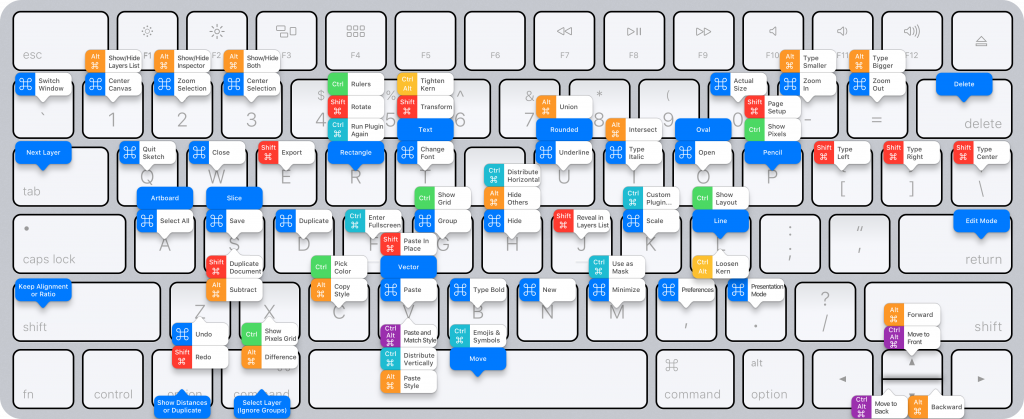
Vous pouvez aussi avoir un aperçu de sa facilité de prise en main avec ce récapitulatif des raccourcis claviers qui, vous le verrez, sont très similaires à la suite Adobe :
Picnic, le plugin Sketch pour travailler à plusieurs sur un même projet
Picnic est un plugin qui vous permet de modifier simultanément un même document. Il se synchronise sur Google Drive, Dropbox et autres. Personnellement je ne l’utilise pas du fait que je ne travaille pas en simultané avec un autre graphiste. N’hésitez pas à me donner vos avis en commentaire !
Mirror, et autres plugins

Également réalisable avec InVision, vous pouvez grâce au plugin Mirror visualiser vos modifications en temps réels sur un autre device. Ce plugin s’avère très pratique si vous travaillez sur une maquette d’application par exemple.
Il existe bien sûr d’autres plugins qui répondront à divers besoin. Je vous invite donc à vous rendre sur le site du développeur pour y jeter un œil :

Voir les autres extensions Skecth
En conclusion: l’essayer c’est l’adopter ! Il coute 112,80 € TTC mais sa licence est valable à vie et vous pouvez bénéficier d’une version d’essai avant de vous décider.