Aujourd’hui avoir un site responsive est obligatoire puisqu’une grande partie des internautes se connectent avec leurs mobiles. Le problème, c’est que certains sites ne sont pas encore passés à l’ère du responsive – comprenez un site adapté à tous les supports : smartphone, tablette, PC, smartTV… – et donc il s’affichent très mal sur les petits écrans. On ne le dira jamais assez : votre site doit être lisible sur tous les supports et surtout adapté sur mobile ! L’internaute qui devra zoomeer sur son écran pour lire votre site peut vite perdre patience et partir chez votre concurrent qui aura un site responsive.
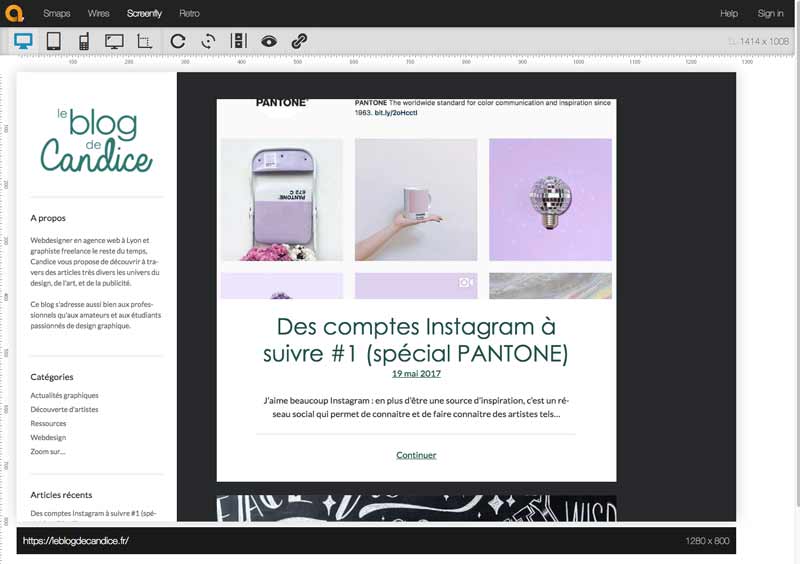
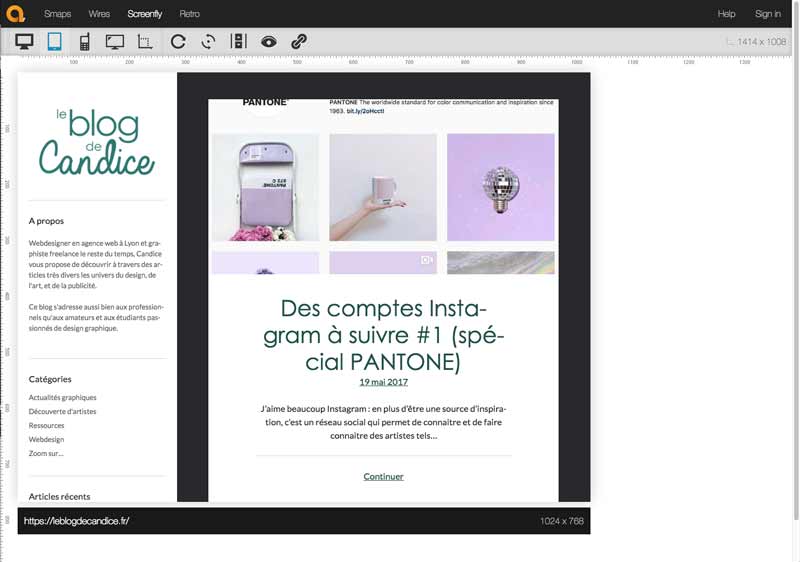
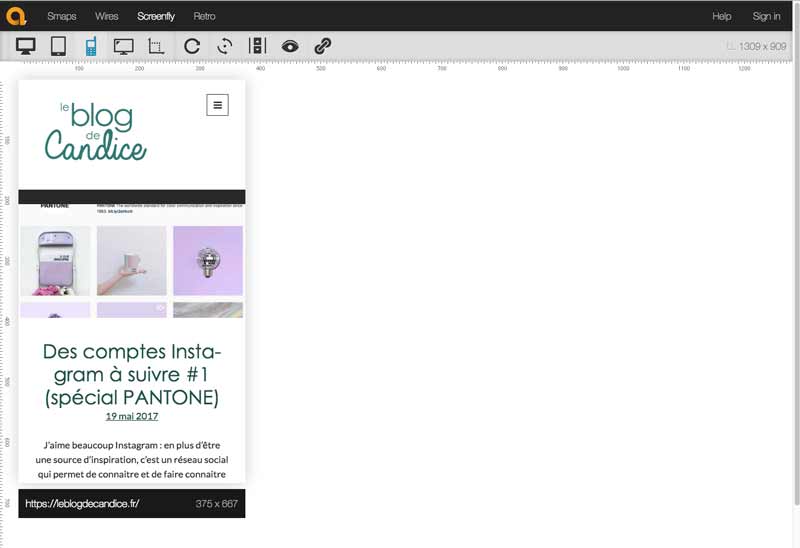
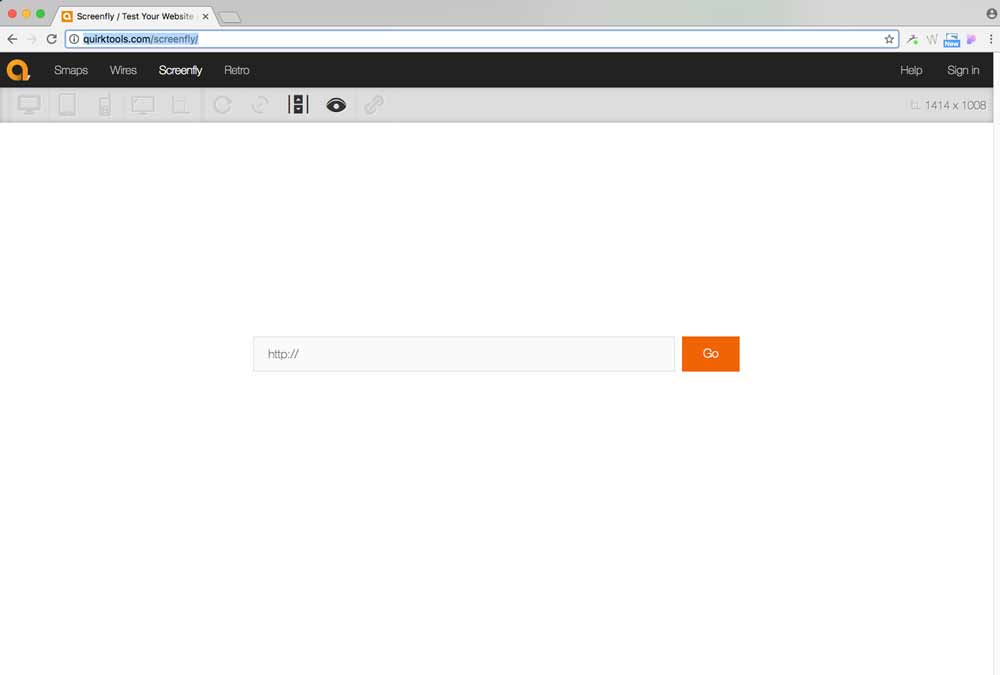
Pour tester votre site internet, je vous propose l’outil Screenfly qui vous permet de visualiser votre site comme si vous étiez sur votre mobile. Le site propose un large choix de smartphones, tablettes, PC portables et fixes et smartTV de toutes marques et de toutes tailles. Pour en avoir testé plusieurs, il est pour moi l’un des plus complets et pratiques puisqu’on peut accéder au code HTML/CSS directement depuis le site.
Le site fonctionne très bien même si vous avez un certificat SSL ou si vous site est protégé par un mot de passe.